
Demo
Click on the button to open the demo and try the layout for yourself.
Description
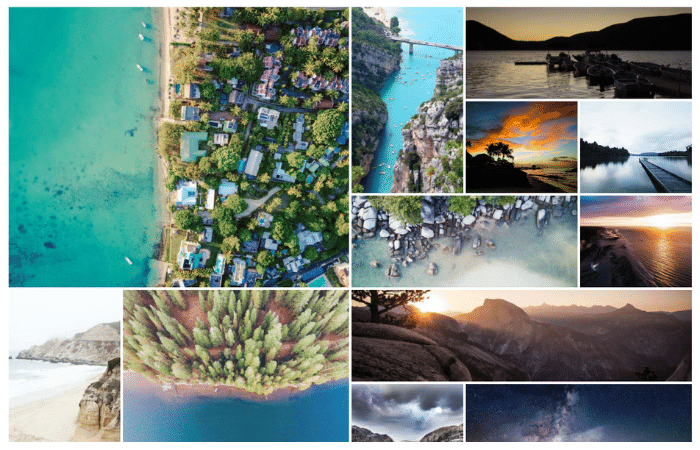
A fully customizable masonry gallery layout.
This masonry gallery is created only with image modules and CSS grid.
Speed
It’s only layout and doesn’t require you to install another plugin that adds HTTP requests to your page. Therefor this layout doesn’t slow down your page.
This gallery layout can be used as:
- image gallery
- video
- portfolio
- references
- …
Installation
- Create a new page with Divi
- Click on “Portability” (the two arrow icon)
- Go to the “Import” tab
- Drag or select JSON file
- Check “Import Presets”
- Click “Import Divi Builder Layout”
Styling
Where is the CSS?
The CSS is located at the heading. So before removing the heading, please make sure to move the Code module.
Change grid element size
If you want to change the size of a grid element, you have to change the class of the row. The basic grid has the class dv-11. The first number is for the width (column) and the second number for the height (rows).
Change grid column number
If you want to change the number of columns your grid has, you have to change the grid-template-columns property.
Search in the CSS (Ctrl + F) for grid-template-columns and replace the value with e.g. repeat(3, 1fr) !important;
Now you have 3 columns. In this way, you can also change the number of columns on tablet and mobile.
Change grid gap
Just change the grid-gap value in the CSS file to your desired value.
Get it now!
Get the layout now and download it right after purchase.