Elementor Filter
24€ / year

How it Works
You can create a beautiful filter in 3 steps.
Click here for a more detailed instruction.
1.
Create Layout
Just create a layout with Elementor and all the modules that it contains.
2.
Add Classes
Filter columns or rows by adding the classes as explained here.
3.
Start Filtering
That's all. You can now add optional styling and animations.

Includes 2 Premium Layouts
Kickstart your next webdesign project with these 2 Premium layouts.
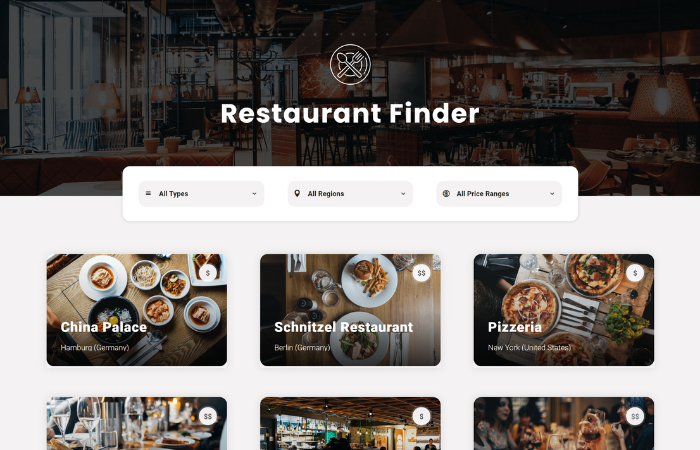
Create beautiful filters!
Catch the attention by adding a beautiful filter like this demo to your website.
Filter columns or rows with CSS grid, like in this example below.

China Palace
Hamburg (Germany)

Schnitzel Restaurant
Berlin (Germany)

Pizzeria
New York (United States)

Biergarten
Miami (United States)

Chinese Restaurant
Barcelona (Spain)

Pasta Restaurant
Madrid (Spain)

Italian Restaurant
Frankfurt (Germany)

Dim Sum
Los Angeles (United States)

German Restaurant
Sevilla (Spain)
2 Premium Layouts included!
The Ice Cream Layout, and Listing Layout are included to kickstart your next project.
Keep your visitors engaged
Improve the user experience, by adding an interactive filter on your page.
Here you can find more examples to get inspired.
Alena Schiller
Search Engines
Mike Tiger
Representative
Nelly Burdon
PPC
Leo Schwarz
Eastern Europe
Kevin Klein
Western Europe
Maria Korte
Advisor
Oliver Korte
Americas
Denisa Ozel
PR Manager
Documentation
Here is a summary of all the CSS classes you have to add. You can find a more detailed documentation here.
ef-button
efc-[filter-category] (for each class that you want to filter with that button)
ef-area
efc-[filter-category] (add categories to each column/row)







